最近的Google IO提到了Flutter for Web,Flutter可以直接在web上展示了。
Flutter的目标是:
the best framework for developing beautiful experiences for any screen.
成为能够在任何屏幕上开发出极致体验的最好的框架。
Flutter从最初的支持移动开发,发展成现在的支持web,桌面开发,嵌入式设备等。开发一套代码就可以运行在这么多平台,确实非常美好。不用再Android iOS 各有一套了。
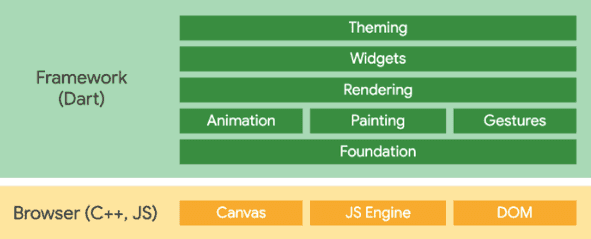
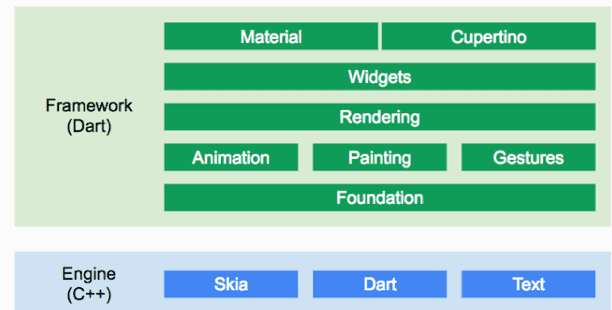
Flutter的Web架构如图,其实和在Android和iOS上的架构图非常相似,对于上面框架层(FrameWork)基本都是一样的,只是底层用了浏览器的API进行兼容。
Flutter for web的架构:
Flutter 客户端的架构:
从架构图中可以看出,Flutter for web最后的绘制是基于Dom和Canvas的。Native客户端的实现是直接使用引擎绘制,不再使用原生控件。官方解释了为什么不用WebGL:因为WebGL是非常底层的,需要实现很多浏览器已经实现的功能比如文字排布、栅格化2D图片等。而且暂时没有找到用WebGL方式兼容非Flutter组件的方案。
目前,Flutter for Web仍然只是预览阶段,官方并不建议在生产环境使用,但是去看官方提供的例子,功能上已经非常齐全了,各种动画的完成度也非常高,只是在手机上的性能还是有点差,后面应该会进行优化。
虽然目前Flutter web的体验还不是很好,但是却可以有很多想象的空间。
比如Flutter web和PWA结合。PWA可以让Web的体验更像Native一样,比如提供资源缓存,离线访问能力,通知能力等。这样一套Flutter代码就可以在各个平台上顺利运行了。
对于一些业务场景很多的公司就非常有效,就比如大众点评。在客户端里和在浏览器里的基本是一样的UI,目前他们用的是RN的方式兼容多套。客户端内使用RN,浏览器内将RN底层组件替换成web的。但是如果Flutter能够提供很好的原生体验,并且在浏览器里也同样有很好的使用体验,一定会很受欢迎。能够带来更好的开发体验。唯独就是热更新能力要看什么时候可以以什么方式支持了。热更新能力对于国内的开发场景也非常重要。
参考链接:
Hummingbird: Building Flutter for the Web
Flutter: a Portable UI Framework for Mobile, Web, Embedded, and Desktop
本文首发于 一粟(https://www.zeyio.com),欢迎转载,但是必须保留本文的署名和链接。